レイヤーのインフォボックスの作成
地図上にマーカーを配置した後、そのマーカーに関する詳細情報を表示したい場合に、インフォボックスは最適なツールです。
インフォボックスの作成


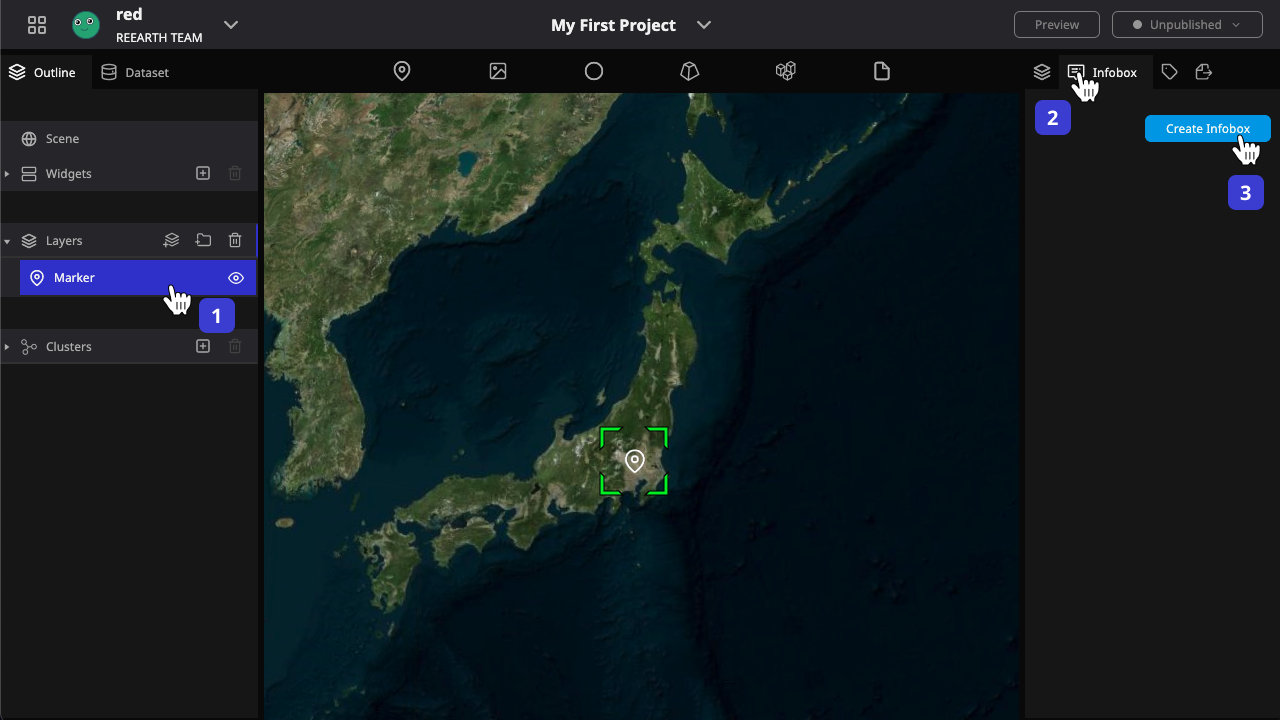
- レイヤーを選択します。
- インフォボックスのタグを選択します。
- インフォボックスの作成ボタンをクリックして、インフォボックスを作成します。
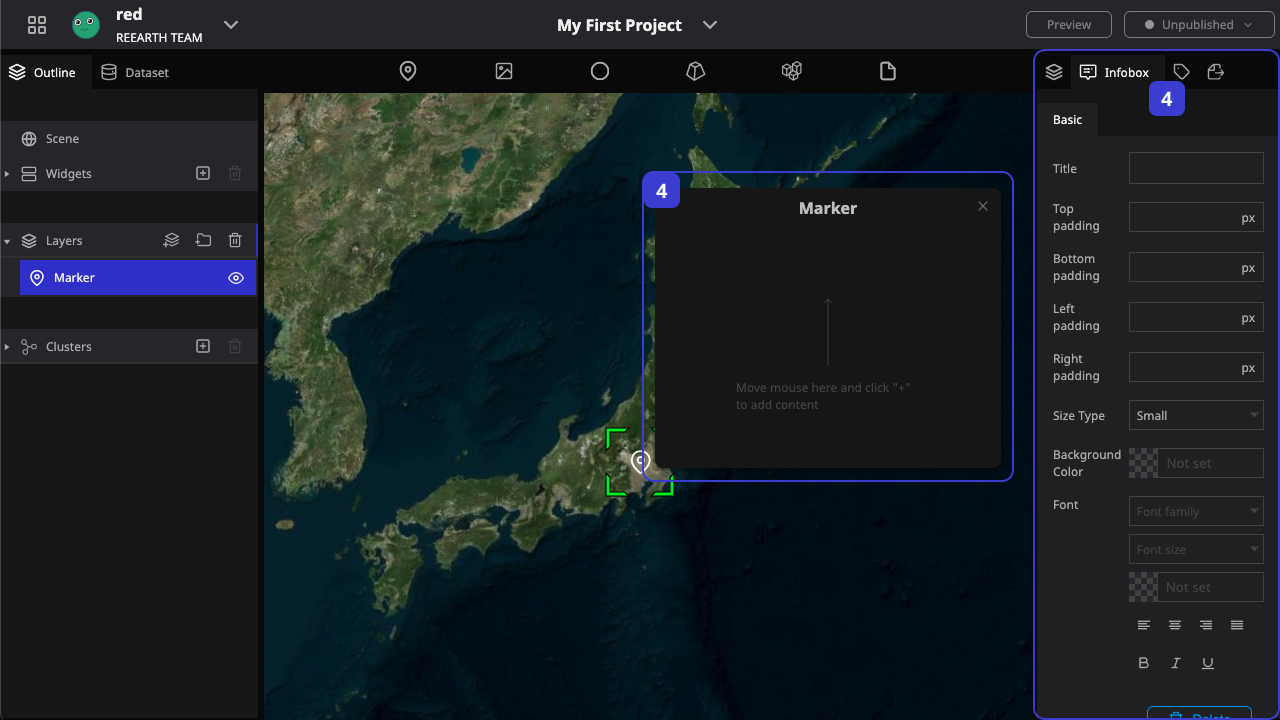
- 新しいインフォボックスが画面に表示され、インフォボックスに関するいくつかの変更可能なパラメータが右側に表示されます。
さまざまなインフォボックスのパラメータを調整し、動作を確認してみてください。
ブロックの追加
これで空のインフォボックスができましたが、これに情報を追加する場合は、ブロックを作成しなければなりません。ここでは、例としてテキストブロックを作成します。


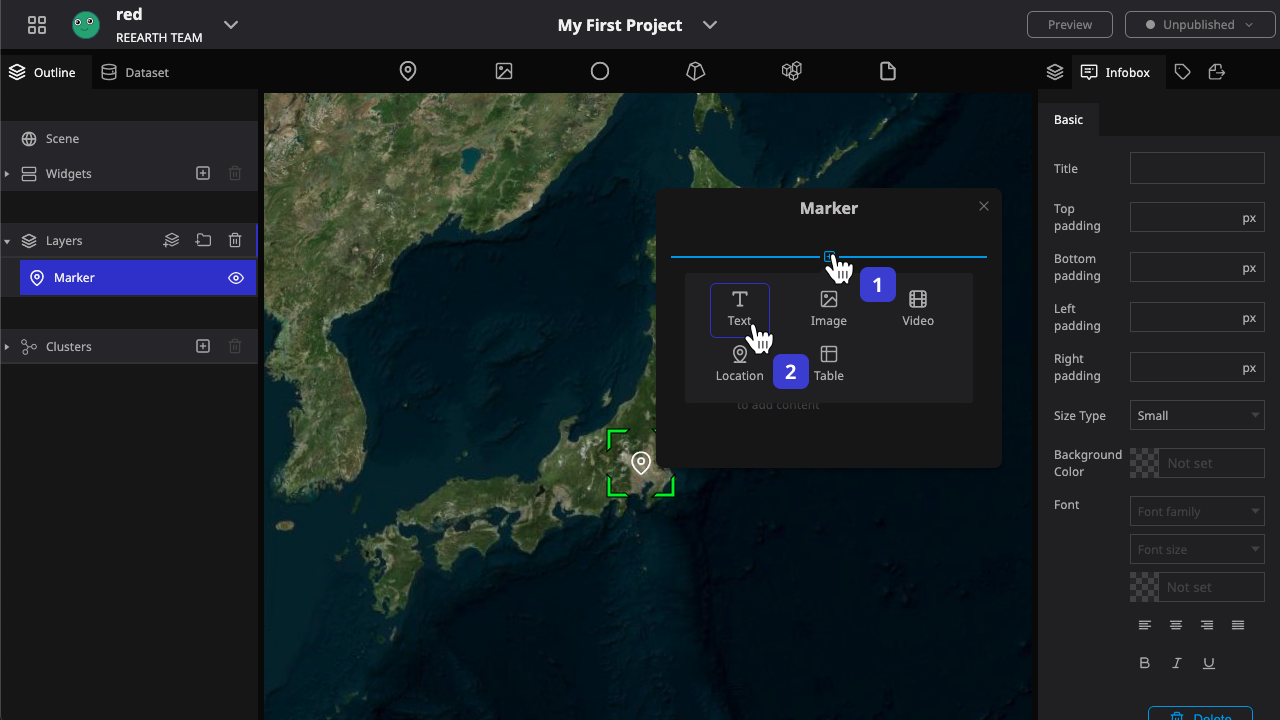
- マウスをインフォボックスに合わせると、追加ボタンが表示されます。追加ボタンをクリックすると、ブロックのメニューが表示されます。
- メニューから「テキストブロック」を選択します。
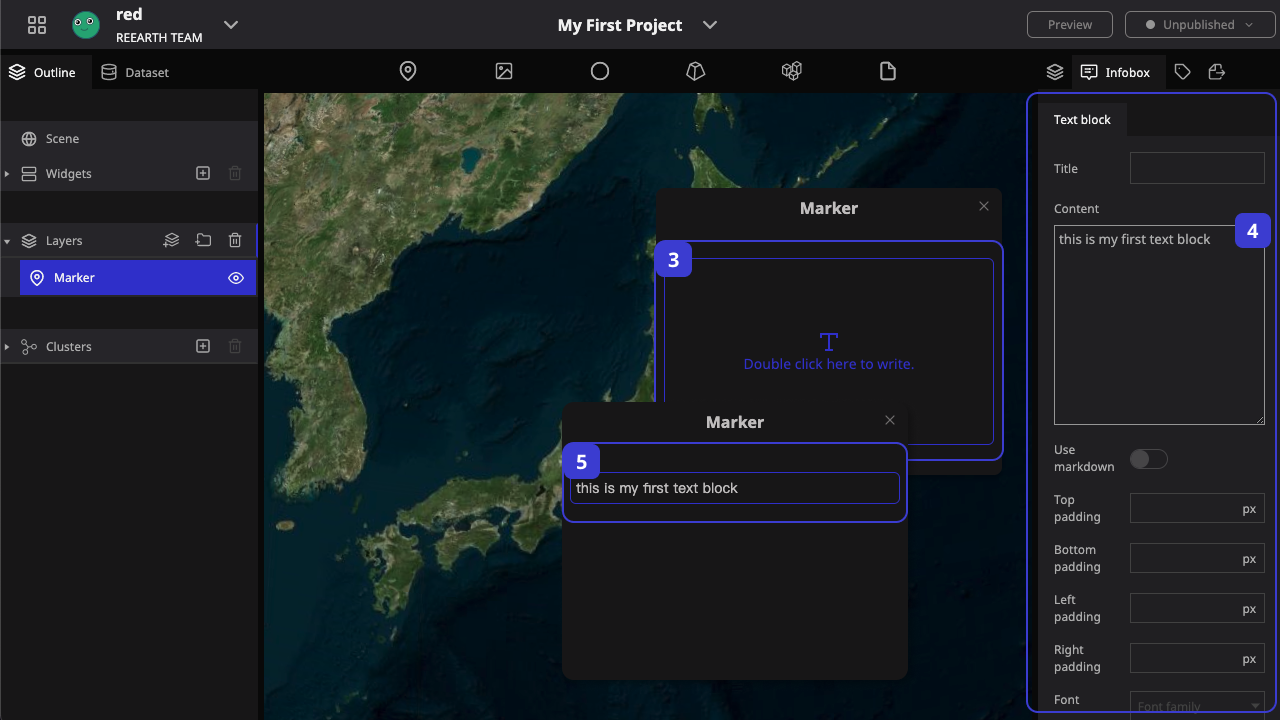
- 新しいテキストブロックが表示されるので、それを選択します。
- 右側のパラメータは、現在のブロックの調整パラメータに応じて変更されます。ここでは、このブロックにテキストコンテンツを追加しています。
- 入力が完了したら、空欄をクリックすると、内容が表示されることを確認してください。
テキストブロックには他にも様々なパラメータがありますので、それらを調整することでどのような変化が起こるかを実際に確認してみましょう。
また、他のタイプのブロックも試してみて、どのようなことができるのか、どのような情報をインフォボックスに追加できるのかを見てみましょう。
Re:Earthでは、インフォボックスを通じてさまざまなレイヤーに情報を追加しています。この方法の詳細については、インフォボックスのセクションを参照してください。